Composite C1 4.1
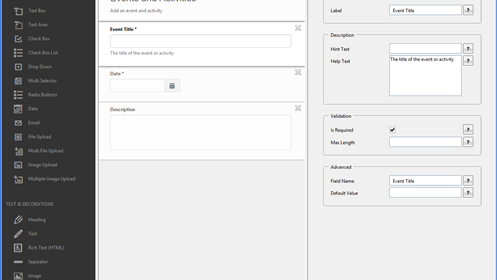
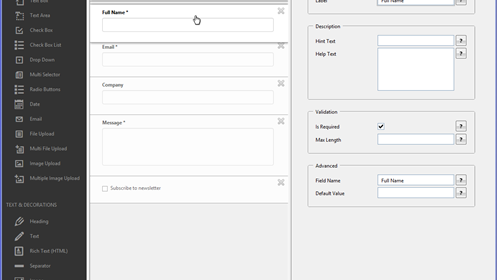
Form Builder
The Form Builder allows you to quickly build well-designed, mobile-friendly and accessible web forms with validation and semantics like e-mail fields in place by simply using "drag-and-drop" and add them to a page.
For more information see the Form Builder package.
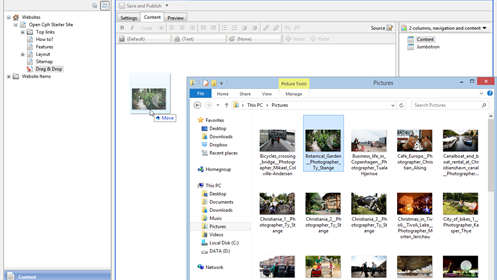
Drag and drop files into the CMS
Drag and drop images and files like PDF and Word documents directly from your own desktop and folders into page content.Pull in digital assets from multiple sources
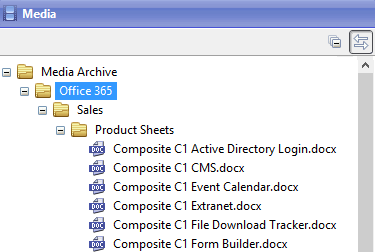
With this release, you can run multiple media providers side by side, pulling in media files like images and documents from multiple sources. This allows you to integrate with digital asset management systems, SharePoint and file sharing services.Multi-lingual content editing made easier
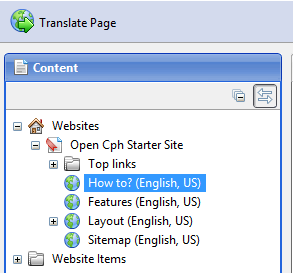
If you are managing multiple language versions of your website, you will find that switching between content languages is more intuitive and smooth.Internet Explorer 11 support
IE has grown up and version 11 is bringing the browser from Redmond closer to the competition than ever. With this Composite C1 release, you can enjoy the speed IE11 improvements.Mobile first with Bootstrap 3
Get a perfect head start with the Bootstrap 3 based starter site "Open Cph" and many Bootstrap 3 themes available there. A sleek, intuitive, and powerful mobile first front-end framework for faster and easier web development.Faster and more capable with .NET 4.5
Being on the latest release of Microsoft’s .NET Framework yields visible speed improvements across the board and ensure that your site can take full advantage of .NET.Updated Visual and Source Editors
Composite C1 sports the latest releases of the best-of-breed visual and code editors - TinyMCE and CodeMirror, giving you the optimal experience when editing content and source code.Stuck on an old version? | Access to the latest features and fixes |
For developers
Broke that C# code? We will point it out for you
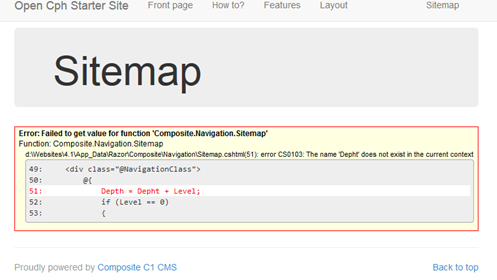
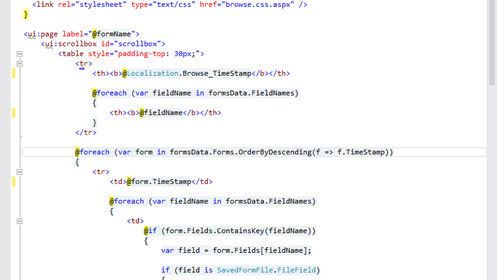
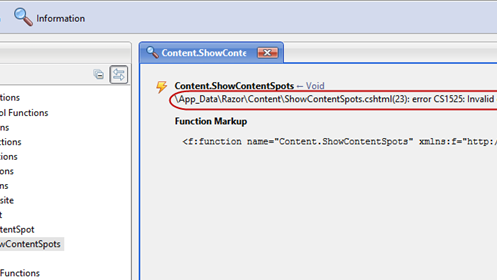
When writing Razor Functions or User Control Functions you will now get nicely formatted compile error or runtime exception feedback with call stack, CMS Function name, line number and failing code lines preview.Broke the LESS compilation? We’ll help here as well
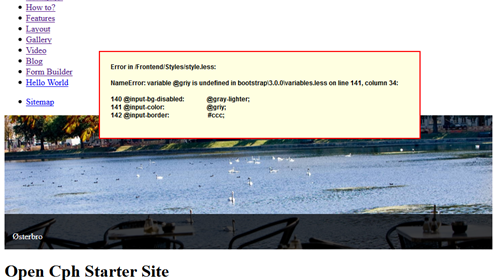
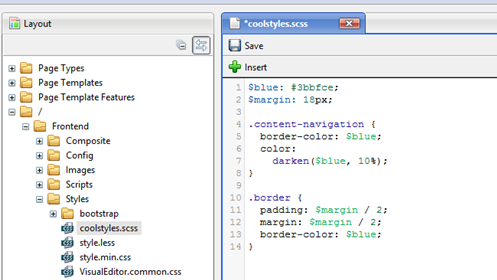
If you end up breaking the LESS compilation, your typical experience is a website void of styling and with no visible info on what happened. We save you the burden of having to open the LESS file URL in a new window to see the error, so you can save a lot of time and frustration.Get trees and CRUD UI for your own data types
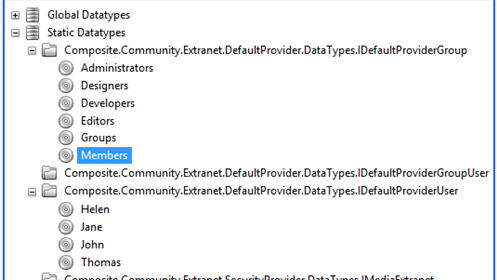
Your own static CMS Data Types (data types defined in pure code) which has the RelevantToUserType("Developer") attribute now show up on the Data Perspective in a new "Static Datatypes" folder. Below each data type you can browse data records and from there invoke an auto generated UI for CRUD.Build fully customized UI for your CMS Functions
Create your own 100% customized UI for the "Function Call Editor" for your own CMS Functions.
Use Razor to build custom CMS Console apps
We have added basic layouts for Razor Web pages making it really easy to create custom UI in the CMS Console using Razor.Own the JPEG compression quality
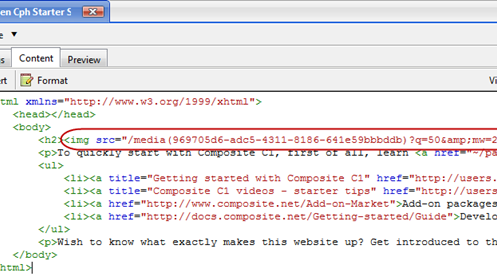
Control JPEG image compression (image quality) for resized images individually via ?q=... on media URLs or via the default value in Composite.config. You may also use ?q=... alone to control image quality of a full sized image fixing "user uploaded giant JPEGs" issues easily.CMS Functions now register in the call stack for even better exception handling
Better developer feedback: CMS Function names embedded into CLR call stack when executing - making exceptions much more informative as to which (perhaps nested) CMS Function failed, if an exception is thrown. The Function Tester tool also provides much better exception info.Want to upgrade manually? | A free and unsupported service |