C1 CMS 6.0
CMS users now have build-in search in the console, visual components for much easier access to adding features and functions to content.
Web developers can surface advanced faceted search, build components and use the new Container Class feature to tailor the user experience when editing content. Below the hood we have introduced WAMP, React JS, WebSockets and more...
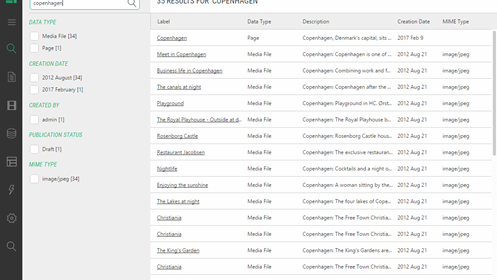
Search in the CMS Console
Quickly find pages, data and media based on keyword searches - filter results based on age, type, author, status and more.Components for the Visual Editor
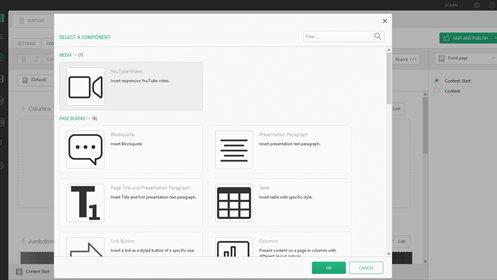
Insert content components and CMS Functions via a searchable palette view - adding rich content to the Visual Editor is easier than ever.Container Classes - customize the Visual Editors
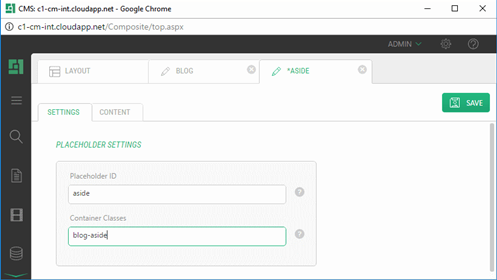
Web developers can not assign container classes to the Visual Editors for individual placeholders at both template and page type level. Use the feature to filter available Components and customize the styling applied when editing individual placeholders.Frontend search API
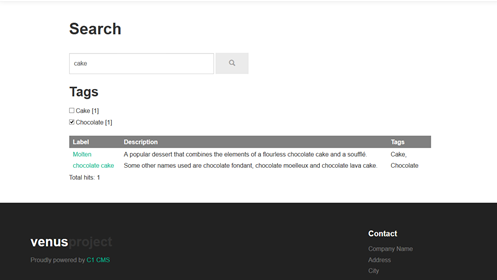
Pages, media and data can be queried using the new search infrastructure and you can surface this on the website using our new Search API. The search supports facets, giving you the option to filter results based on these.Build Components
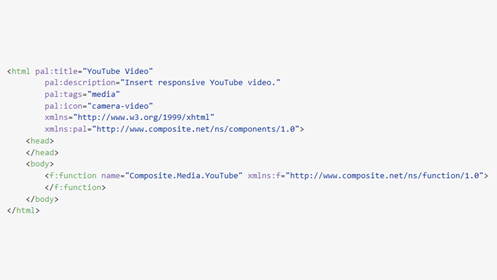
Help out the CMS users - add useful components to the Visual Editor. Just add markup files below ~/App_Data/Components to create new components. Add presentation attributes in the markup to make it look good.
Build html components - simply add your html and CMS Function markup inside the document's body. Or build components based on CMS Functions and generate the html to insert on the fly - based on user input.
Add filtering based on Container Classes to tailor where the user can insert your component.
Dependency Injection
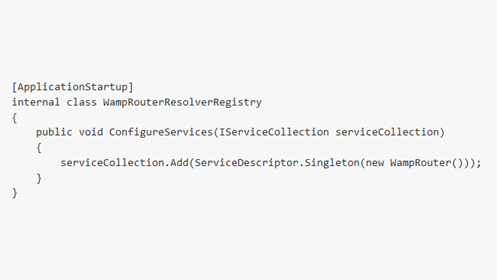
C1 CMS now come with a baked in DI container you can use - utilize it for your own subsystems or to register plug-ins.Based on the ASP.NET Core DI framework, you can replace the underlying container to use your favorite DI container, like AutoFac and Ninject.
You can also extend DI support to your CMS Functions by registering your types and make CMS Function parameters of the same types - we will hide such parameters from simple user interfaces and auto inject at run time. A great way to make your CMS Functions more flexible and testable!
A new way of building a console
The C1 console has started seeing the first elements of our upcoming UI overhaul. To most users, this will be invisible, but for developers, the underlying mechanisms step into the modern world of JavaScript-based front end systems.
The UI for the Components and Search features are based on this new technologies.
Stuck on an old version? | Access to the latest features and fixes |
Visit GitHub for more details and downloads.