Image Crop
Image Crop
Created by Orckestra
Image Crop User Guide
Introduction
If you need to edit images stored in the C1 CMS media archive, you can do it without leaving the CMS Console. C1 CMS comes with a built-in image editor that allows you to do basic editing operation on the images. However, cropping images is not among them.
Fortunately, you can extend the Media perspective with the Crop Image command by installing the Image Crop add-on.
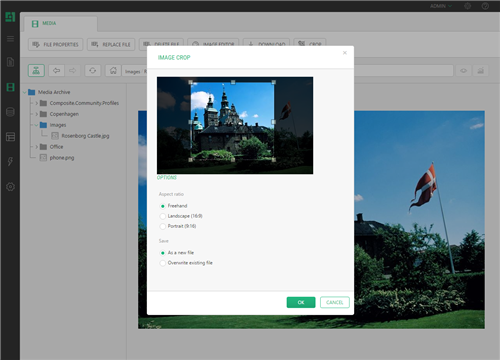
Figure 1: Image Crop in action
This add-on adds a "crop" command to images in the media archive and allows you to crop images both with and without keeping aspect ratios. It comes with some predefined aspect ratios but you can add your own ones, too. You can save a cropped image as a new file or overwrite the edited one. With JPEG images, you can also control their quality.
This guide is mostly intended for editors or designers who have to edit images in the CMS Console.
As such, you will primarily work within the Media perspective, uploading and editing image files.
To install the add-on, you will need permissions to install add-ons in the System perspective as well as edit the add-on’s configuration in ~/App_Data/Composite/Configuration/.
To get started with the Image Crop add-on, you are supposed to take a number of steps.
Getting Started | ||
Step | Activity | Chapter or section |
1 | Install the add-on | |
2 | Crop images freehand | |
3 | Crop images keeping aspect ratios | |
4 | Add custom aspect ratios | |
5 | Control JPEG quality | |