Composite C1 5.0
The C1 Console’s brand new look and feel
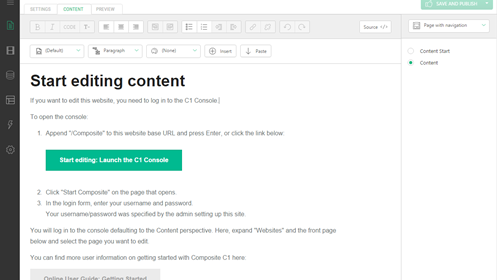
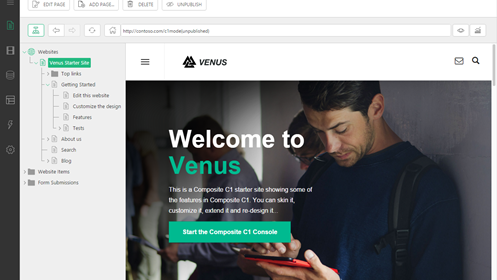
The UI in the C1 Console has completely changed from the classic Windows look and feel to a modern and simplified user interface.
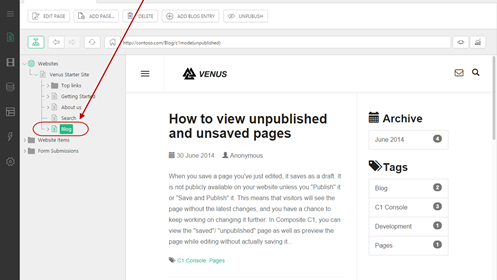
Content navigation as a visual experience
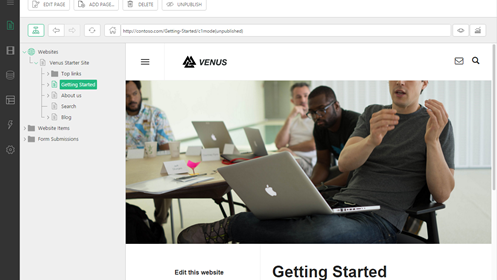
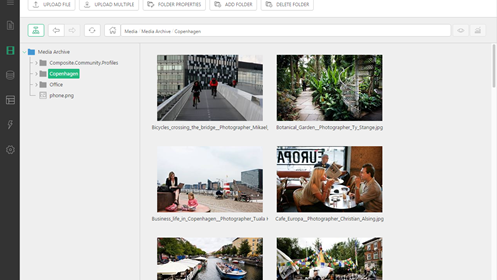
Now content navigation is a visual experience with the introduction of the browser view that displays the content of the node you have navigated to. It spans elements such as pages, media, data items other types of content.
The UI adapting to your current tasks
The tree and related command buttons are no longer globally available and exist on their own tab. Switching to a new tab removes all these elements from your immediate view and allows you to focus on a concrete task. It eliminates a lot of visible complexity from the UI and opens up the available workspace, ultimately giving a better user experience.
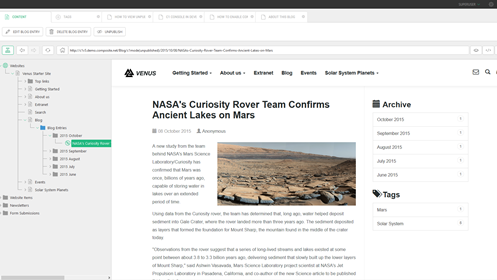
Device previews and page analysis tools
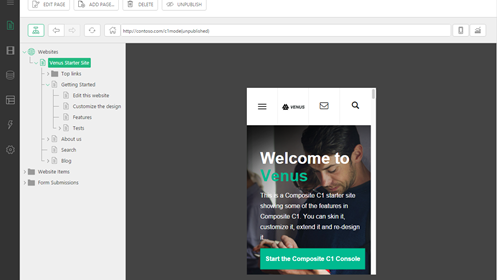
When browsing pages in the C1 Console you can choose different view modes: a standard browser or devices of various sizes such as phones and tablets. Also, the view can be a service like Google PageSpeed Insights or the W3C markup validator, or the built-in C1 Page Speed report that gives you a performance analysis on a page and helps identify C1 Functions that take the most time to render on the page.
For developers
Linking to data items
Now it is possible to link to data items and tree elements that are associated with a URL provider. For developers who use the new RoutedData<T> feature, it works automatically. You can also register your own provider for more advanced scenarios.
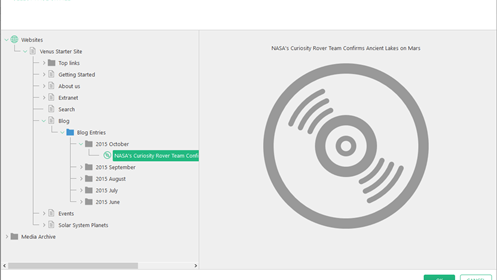
Data item browser previews
Browsing to an item to edit now works for both pages and data items in the C1 Console. Data items and tree elements associated with a URL provider can be previewed in the C1 Console browser when selected, and the tree elements will be auto-selected when browsed to.
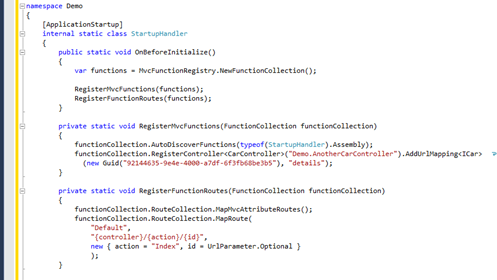
Even better support for MVC
With MVC Functions you can run an MVC application on top of Composite C1 or build/test the application without involving the CMS in this process. In the “pure” MVC scenario, you do not have to put any C1 specific code into your controllers: no forced inheritance or attributes in your MVC project, - just register the controllers and/or methods that you want as C1 Functions. If you do not care about having your MVC code “pure”, do the registrations by decorating your MVC controllers and methods with Composite C1 specific attributes.
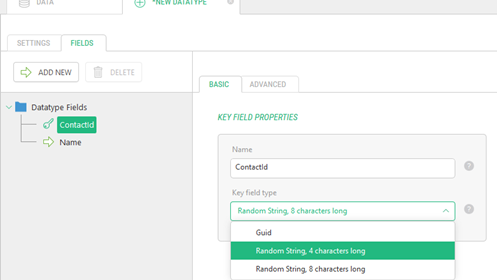
Control over the key field in dynamic data types
You can rename the key (“Id”) field for data types created via the UI. You can also choose not to use a GUID for the key field value. 4- or 8-character randomly generated strings are at your disposal now. For data types that you wish to expose via a URL this is a welcomed improvement.
Please see "Random Strings as IDs" for more information.
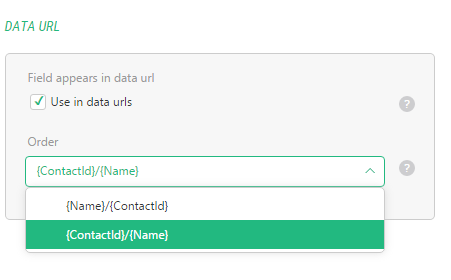
Data URL patterns
You can also select fields on the data type that should be part of a “data URL” to identify the data. This could be a title field and an ID, which will ensure that URLs to the data type are more SEO-friendly.
Please see "Using Fields in Data URLs" for more information.
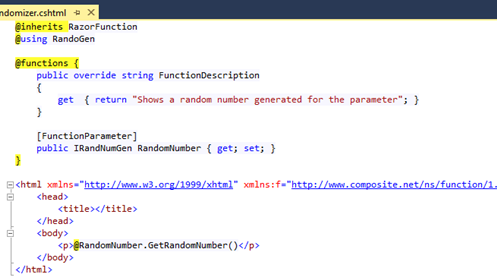
Quickly built data views
Developers of Razor or User Controls functions can simplify creating list/detail views that show C1 Data by declaring a parameter of the RoutedData<T> type and specifying the type of exposed data (RoutedData<IProduct>). When invoked on a C1 Function parameter, it will also register the page with this function as capable of displaying the specified data type, enabling “Link to data item” dialogs and ensuring that the C1 Console tree and browser are in sync when navigating to detail views.
Please see "Data URL Routing" for more information.
Mapping data items, URLs and tree elements
You can now map relations between URLs, data items and tree elements. This area is pluggable and some low-level registries and APIs have been introduced for developers to handle even the most exotic scenarios. With the new UI and simplified developer tooling, now it is easy to hook in here when building features that fit common patterns like list/detail views.
Please see "Data URL Routing" for more information.
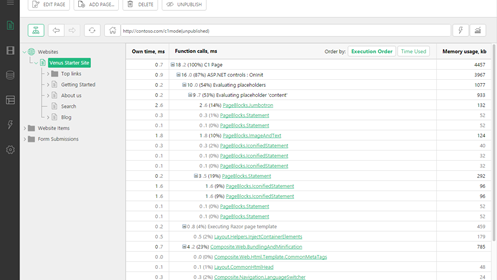
Built-in performance analysis and C1 Function locator
One of the browser views is a C1 Page Speed report that measures the time taken to construct a C1 Page rendering. The breakdown shows time consumed by C1 Functions on the page for you to identify functions that take too long to execute. It also lists the functions active on this request, each with a link to the C1 Function element on the Functions perspective to locate the original source code.
Dependency Injections on C1 Function parameters
Dependency injections (IoC) on C1 Function parameters allow you to register a service provider for a given type and a given scope (global or per request). As a result, Composite C1 will use this service provider to deliver instances for C1 Function parameter values of this type.
Please see "Dependency Injections in Composite C1" for more information.
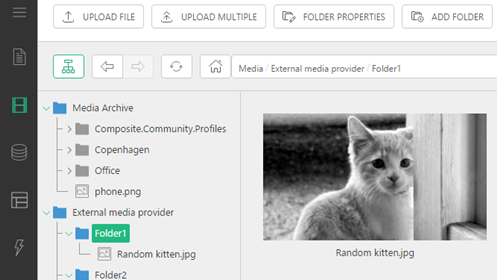
Support for storing media on external locations
When writing a media provider for Composite C1 , you can now choose to have the media provider stream the media files via the С1 Website or return URLs to externally hosted files instead, enabling you to host, for example, media files on a CDN.
Deep linking into the C1 Console
When the C1 Console is loading, a new plug-in can be activated via an anchor in the URL, and react to the value of the anchor text. By default the command “BrowseUrl” is supported, which will take a path as a second argument and make the C1 Console immediately browse to, and select, the specified URL. Thus, you can deep-link into a page or data item in the C1 Console.
Stuck on an old version? | Access to the latest features and fixes |
Visit GitHub for more details and downloads