Form Builder
Form Builder
Created by Orckestra
Form Builder Developer Guide
- Introduction
- Localizing the front-end
- Working with styling
- Changing the HTML or behavior of existing fields
- How to create a new field type
- How to create a new submit handler
- How to create a new security handler
- How to localize the admin UI
- The configuration file
How to create a new security handler
To ensure data submissions via secure connections, you can create a security handler and use it on forms built with the Form Builder.
A security handler is a Razor Function that handles the security connection.
The Form Builder comes with its own security handler, available as the Razor function “Composite.Forms.FormBuilder.Handlers.HttpsCheck”.
It is disabled by default in the Form Handler’s configuration file.
You can use this security handler for secure data submissions if your website has HTTPS support.
The general procedure for creating and using a security handler is as follows:
- Make sure your website has the HTTPS support.
- Create a Razor function that will serve as a security handler, i.e. handle the secure form submission.
- Register the security handler in the Form Handler’s configuration file.
- Select the secure connection in the form’s settings.
Before using a security handler on forms, make sure:
- The Certificate Server is installed on the target server with IIS.
- A proper certificate is installed on the server. You might need to request the certificate with a certificate issuing company such as VeriSign.
- SSL is configured on IIS for your website.
For testing purposes, you can generate your own certificate by using ad-hoc utilities such as openssl or SelfSSL. For example, see “Enabling SSL on IIS 7.0 Using Self-Signed Certificates”.
Creating and a security handler
To create a security handler:
- From the Functions perspective, add a new Razor function using, for example, “Composite.Forms.FormBuilder.Handler” for its namespace. Alternatively, you can create a Razor function in Visual Studio 2012. (Please see “Creating Razor Functions in Visual Studio”).
- Add necessary code and markup.
- Save the function.
For illustration, you can use the security handler that comes with the Form Builder “Composite.Forms.FormBuilder.Handlers.HttpsCheck”.
@inherits RazorFunction
@using Composite
@using Composite.Forms.FormBuilder
@functions {
public override string FunctionDescription
{
get { return "Redirects to https url if http connection is not already secured."; }
}
} @{
var formContext = FormHelper.GetFormContext();
if (formContext == null)
{
return;
}
if (Request.IsSecureConnection || Data.CurrentPublicationScope == PublicationScope.Unpublished)
{
return;
}
formContext.FailPrerequisites();
var url = Request.Url.AbsoluteUri;
Verify.That(url.StartsWith("http://", StringComparison.OrdinalIgnoreCase), "Incorrect schema");
string secureUrl = "https" + url.Substring(4);
Response.Redirect(secureUrl, false);
}Listing 7: HttpsCheck security handler as a Razor function
Registering the security handler
If you choose to use the out-of-the-box security handler of the Form Builder:
- Edit ~/App_Data/Composite/Configuration/Composite.Forms.FormBuilder.xml.
- Locate and uncomment the security handler already available there within the <SecurityHandlers/> element.
- Save the file.
<SecurityHandlers>
<SecurityHandler name="Https" label="${Composite.Forms.FormBuilder,SecurityHandlers.Https.Label}">
<Prerequisites>
<f:function name="Composite.Forms.FormBuilder.Handlers.HttpsCheck">
</f:function>
</Prerequisites>
<Postrequisites>
</Postrequisites>
</SecurityHandler>
</SecurityHandlers>Listing 8: HttpsCheck security handler registered in the configuration
To register your own security handler:
- Edit ~/App_Data/Composite/Configuration/Composite.Forms.FormBuilder.xml.
- Within the <SecurityHandlers/> element, add a <SecurityHandler/> element and specify values in its name and label attributes.
- Add a <Prerequisites/> element and a <Postrequisites/> element as child elements of the <SecurityHandler/> element.
- Within the <Prerequisites/> element add one or more Razor functions that serve as the security handlers, which must be executed before the form submission.
- Within the <Postrequisites/> element add one or more Razor functions that serve as the security handlers, which must be executed after the form submission.
- Save the file.
Using security handlers on forms
To enable a specific security handler on a form:
- Edit the form you want to enable a security handler on.
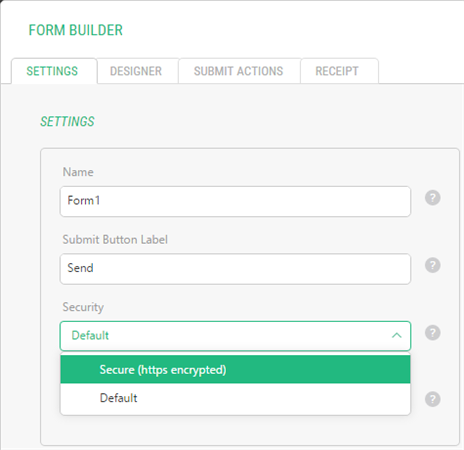
- On the Settings tab, select the security handler in the “Security” drop-down list.
- Save the form.
Figure 7: A security handler available in the Form Builder