Form Builder
Form Builder
Created by Orckestra
Form Builder Developer Guide
- Introduction
- Localizing the front-end
- Working with styling
- Changing the HTML or behavior of existing fields
- How to create a new field type
- How to create a new submit handler
- How to create a new security handler
- How to localize the admin UI
- The configuration file
Localizing the front-end
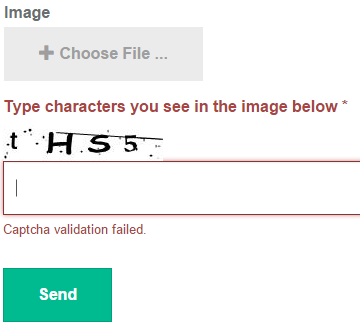
The Form Builder uses text strings in English for texts that appear on forms, for example, validation messages.
Figure 1: CAPTCHA validation message in the default language (English)
You can find these strings in ~/App_GlobalResources/Composite/Forms/FormBuilder.resx.
If your website’s default language is other than English, this is where you can translate the strings into that language.
If your website is multi-lingual, you need to localize these strings for each language of your website. (We assume that the default language of your website is English in this case.)
To localize the strings for other language versions of your website:
- Make a copy of the FormBuilder.resx in ~/App_GlobalResources/Composite/Forms/.
- Rename this file so that it matches the website language you want to translate strings into. For this, append the corresponding language culture name to the file name, for example, FormBuilder.de-de.resx for German, where “de-de” is the language culture name for German.
- Open the file in Visual Studio or other resource file editor and translate the strings.
- Repeat Steps 1-3 for as many languages as you use on your website.
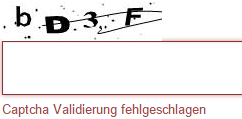
Figure 2: Localized CAPTCHA validation message
If you are interested in localizing the Form Builder GUI in the CMS Console, see “How to localize the admin UI”.