Form Builder
Form Builder
Created by Orckestra
Form Builder Developer Guide
- Introduction
- Localizing the front-end
- Working with styling
- Changing the HTML or behavior of existing fields
- How to create a new field type
- How to create a new submit handler
- How to create a new security handler
- How to localize the admin UI
- The configuration file
Changing the HTML or behavior of existing fields
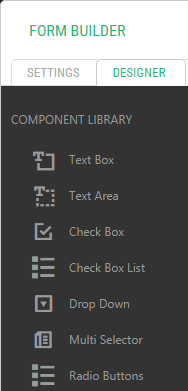
Each form field and other form component are available in the Component Library and the Text & Decorations lists.
Figure 3: Form fields in the from designer
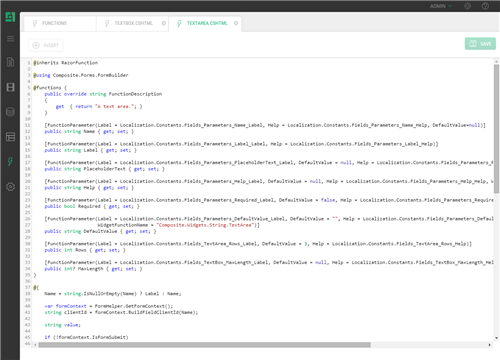
These are regular Razor functions and available from the Function perspective as:
- Composite.Forms.FormBuilder.Fields.*
- Composite.Forms.FormBuilder.Fields.Decoration.*
Figure 4: Form fields as Razor functions
By editing these Razor functions, you can change the way the existing fields look and behave:
- Form the “Functions” perspective, expand “Razor Functions”, then Composite.Forms.FormBuilder.Fields, or Composite.Forms.FormBuilder.Fields.Decoration
- Edit a function that stands for the field you want to change.
- Edit the markup and / or code up to your requirements
- Save the function.
Note please note that the appearance and behavior of the field will change on each existing form.
If you want to edit these Razor function in your preferred code editor, for example, Visual Studio, find the corresponding .cshtml files here:
- ~/App_Data/Razor/Composite/Forms/FormBuilder/Fields/
- ~/App_Data/Razor/Composite/Forms/FormBuilder/Fields/Decoration/
Version
1.1.7
Tags
Form