Form Builder
Form Builder
Created by Orckestra
Form Builder User Guide
- Introduction
- Inserting New Forms
- Editing Forms
- Adding Fields to Forms
- Editing Field Properties
- Viewing submitted data
- Receiving Submitted Data by Email
- Test Your Knowledge
Introduction
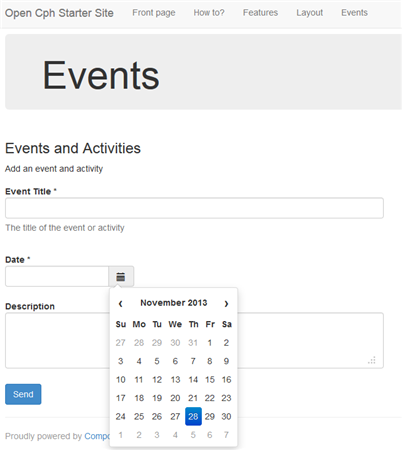
The Form Builder allows you to quickly and easily create well-designed, mobile-friendly and accessible web forms and insert them on pages.
Figure 1: A form created with the Form Builder
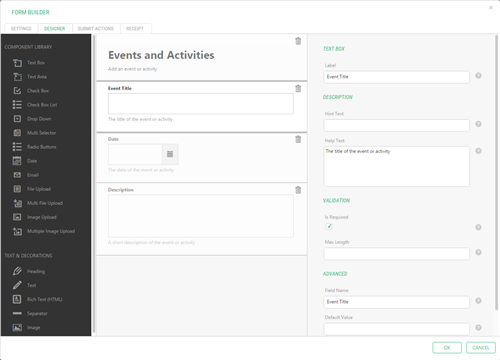
Creating a form is as simple as dragging visual components in the Form Builder window and dropping them where you need them on the form.
Each component that serves as a field on the resulting form, comes with reasonable defaults but you can fine-tune each field by setting their properties while editing the form.
Figure 2: Creating a form in the Form Builder
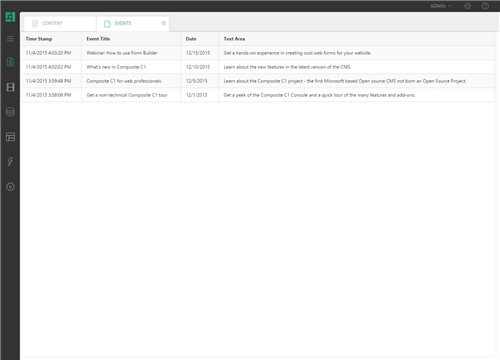
By default the data submitted with the form is saved on the website. You can browse it in the CMS Console as well as download it as an XML file or export it to a Microsoft Excel spreadsheet.
Figure 3: Viewing submitted data
You can also configure the form to send the submitted data to a designated recipient by email.
The Form Builder provides you with a set of field, text and decoration components out-of-the-box enough to start building forms immediately. You can however add custom fields to the Component Library or reuse the existing ones with new settings if necessary.
Besides, you can integrate your forms with custom back-end systems such as a CRM.
The forms created with Form Builder are all based on Bootstrap 3. You can customize their “look and feel” by HTML and CSS behind them.
Note. Extending the Form Builder with custom fields and components, integrating forms with custom back-end systems and customizing their appearance and behavior as well as localizing the forms are topics of the ”Form Builder Developer Guide”.
This guide is mostly intended for editors or designers who need to create forms and insert them on pages.
You will primarily work within the Content perspective, editing pages and working with submitted data. You should know how to work with pages in C1 CMS, namely, insert CMS functions.
You may also need access to the Media perspective if your forms include images from Media archive.
To get started with the Form Builder, consider learning to do the following activities.
Getting Started | ||
Step | Activity | Chapter or section |
1 | Insert a form on a page | |
2 | Edit a form | |
3 | Add fields to a form | |
4 | Edit field properties | |
5 | View submitted data | |
6 | Set up form submission by email | |